はてなブログでインスタグラムを連携、及び埋め込む2つの方法

カメラ好きの僕がはてなブログを始め、記事にInstagramの画像を貼りたいなと思う事が以前ありました。そこで色々調べると、はてなブログの記事内にインスタグラムの画像を埋め込む方法を2つ見つけました。その2つの方法を今回紹介します。
はてなブログにInstagramの画像を埋め込む方法①
はてなブログとInstagramを連携
今から説明する、はてなブログとInstagramの連携方法はとてもシンプルで手間もかからない方法です。ただ僕はこの方法を使いません。後述する方法と貼り付けた画像を見比べてもらって気に入った方で記事に埋め込んでみて下さい。
①「ダッシュボード」から「アカウント設定」に進みます。
②「外部サービス連携」の「Instagram連携設定」の「有効にする」をクリックします。

③下の画面になるので、「Instagram承認画面にすすむ」をクリックします。

「ユーザーネーム」と「パスワード」を入力する画面になるので、入力しログインします。これで、はてなブログとInstagramの連携は終了です。
はてなブログの記事内にInstagramを埋め込む方法
後は2ステップで完了です。
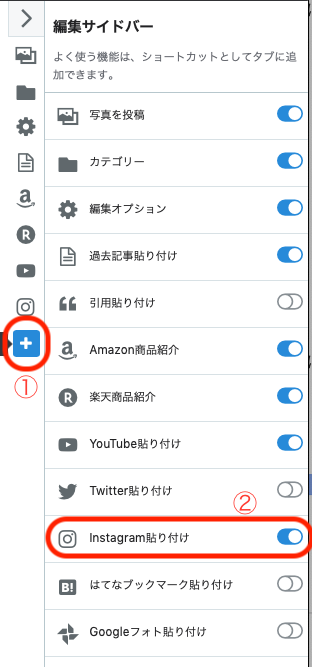
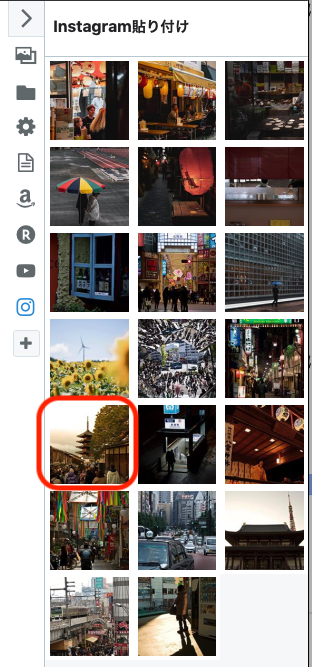
まず記事を書く画面を開き、左の写真の「+」ボタンをクリックし、「Instagramの貼り付け」を有効にします。そして、記事内に載せたい画像をクリックするだけです。


この方法で載せるとこんな感じになります。
はてなブログにInstagramの画像を埋め込む方法②
僕が使うのは、今から説明するこちらの方法です。ただ上の方法より少し手間がかかります。
PCブラウザよりInstagramの埋め込みコードを取得
まずPCブラウザからInstagramを開いて下さい。Googleなどで「インスタグラム」と検索すれば、ログイン画面が出て来ます。そして、はてなブログに載せたい写真を探し、クリックして下さい。

右上の「・・・」をクリックします。

すると、下の画面が出て来ますので、「埋め込み」をクリックします。

「埋め込みコードをコピー」と出てくるので、クリックすればコピー完了です。
「キャプションを追加」に最初からチェックが入っていますが、これを外すとタグがブログの記事内には記載されません。今回はチェックを外し、記事内に載せたいと思います。

はてなブログの記事内にInstagramを埋め込む方法
記事を書く画面を開き、「HTML編集」の画面にします。そして、先ほどコピーした埋め込みコードをペーストします。これで完了です。
この方法で記事内にInstagramの写真を埋め込むと下のようになります。
この投稿をInstagramで見る
いかがでしょうか。僕は2つ目の方法の方が見た目がスマートな感じがしますが、これは好みだと思うので、お好きな方法で貼り付けて下さい!
