はてなブログで会話形式の吹き出しを使う方法!初心者の僕でも意外と簡単!
ブログで吹き出しを使い会話形式にしているのをよく見ます。吹き出しを使うと可愛らしく見やすいので、使ってみたいなと思っていました。
でも、ブログを始めた頃、やり方を調べると難しい。よく分からない。どうやって使うのか?ブログ初心者には出来ない、諦めました。
これの事ですかな?
え?すごい!どうやったんですか?
と、言う事で使えるようになりました!!!!
設定さえしてしまえば簡単だったので、吹き出しの作り方を紹介します!
吹き出しに使用するアイコンを準備
吹き出しにはカワイイ?アイコンが必要になります。僕は2人の会話にしたかったので2つ用意しました。フリーのイラストを探してくれば良いのですが、僕はかぶりっこメーカーというサイトで作成しました。
上のサイトではカワイイアイコンが簡単に作れます。他にも色々作れるサイトがあるので、お気に入りの画像を用意して下さい。
吹き出しアイコンをはてなフォトライフにアップロード
吹き出し用アイコンのアップロード方法
上で作成したアイコンのURLが必要となるので、はてなフォトライフにアップロードします。
はてなフォトライフへアップロードするにはまず、はてなブログの管理画面から右上の赤く囲ったところをクリックします。

すると、下の画面のようになるので、「フォトライフ」という箇所をクリックします。

そして、下の画面のアップロードをクリックします。

すると、アップロードが出来る画面になるので、保存した画像をドラッグして枠内に持っていきます。僕は2つのアイコンを続けてドラッグしアップロードしました。

吹き出し用アイコンのURLを取得方法
次の工程でアップロードしたアイコンのURLが必要となるので、URLをコピーします。
下の画面の「なし」という箇所をクリックすると先ほどアップロードした画像が出てきます。そして、URLをコピーしたいアイコンをクリックし、画面を開き、画像のURLをコピーします。それを必要なアイコンの数だけ、メモなどにコピーしておきます。

これであと少しです。もう準備は大半出来ています。
はてなブログに会話形式の吹き出しを設定
ここからは先人のお力を借ります。
まずは、下のリンクのCSSコードをコピーしてください。
吹き出しで会話形式にするのをめっちゃ楽にしてみた【はてなブログ】 | SHIROMAG
はてなブログにCSSコードを貼り付け方法
上でコピーしたCSSコードをはてなブログに貼り付けます。
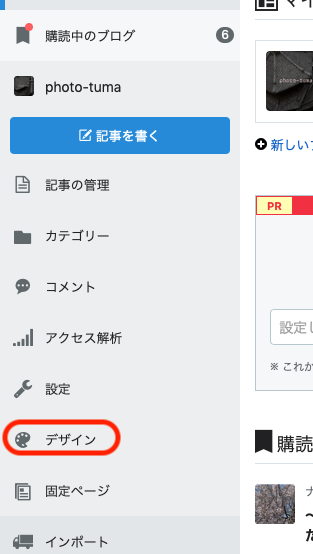
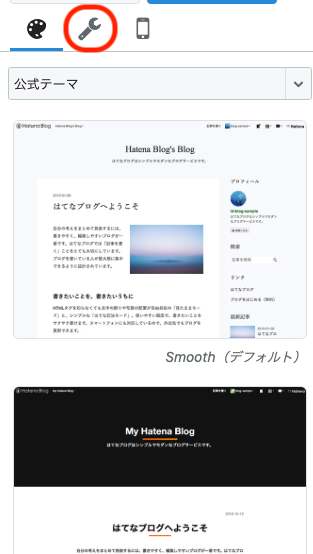
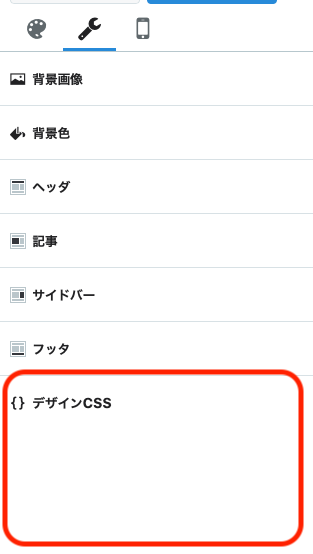
貼り付ける場所は下記のようにデザインから、スパナのアイコンに行き、デザインCSSの場所にペーストします。



上のリンクで説明があるように、「クラス名」には自分だけが分りやすい名前を入れます。その時の注意点としては、半角英数字で入力すれば問題ありません。
そして、「画像のURL」には、アイコンのURLをペーストします。これで設定は完了です。
はてなブログで会話形式の吹き出しを入力
あとは、記事を書くだけです。吹き出しを使いたいところで「HTML編集」にし、下記のテキストを記入します。
<p class="r-fuki クラス名">テキスト</p>
<p class="l-fuki クラス名">テキスト</p>
「クラス名」にはCSSコードに自分が記入した文字を入れます。
「テキスト」には文章を入れます。
「r-fuki 」は右に吹き出しが出来る形です。
「l-fuki 」は左に吹き出しが出来る形です。
プレビューにすると、出来ているか確認出来るので、見てみて下さい。出来ているはずです。
出来たかな?
設定が面倒臭いけど、一回設定しまえば簡単ですね!
この方法であれば初心者の僕でも出来たので、ぜひ吹き出しを使ってみてください!